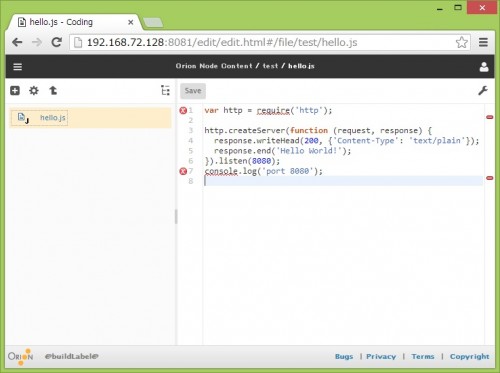
とりあえず、hello worldプログラムでも入れておく。
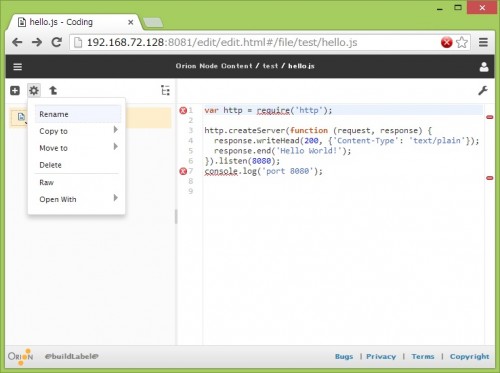
var http = require('http');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World!');
}).listen(8080);
console.log('port 8080');
requireとかがエラー表記になってるのは何故なんだろ?ちゃんとコード補完はできてるのに。。。

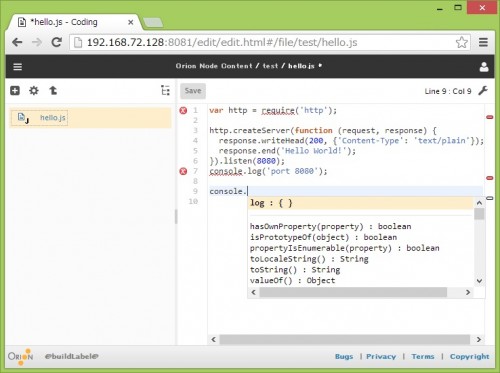
Ctrl + Space のショートカットで候補がだせる。

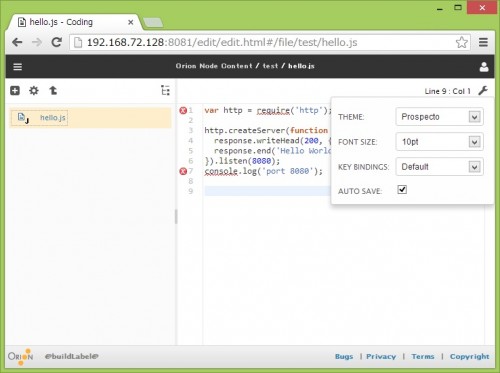
あとスパナのアイコンよりAUTO SAVEをチェックすると編集時に勝手に保存設定ができる。お好みで。
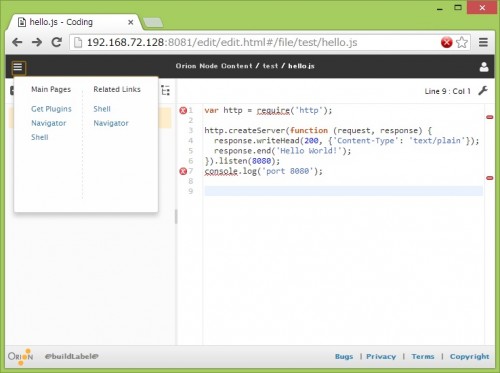
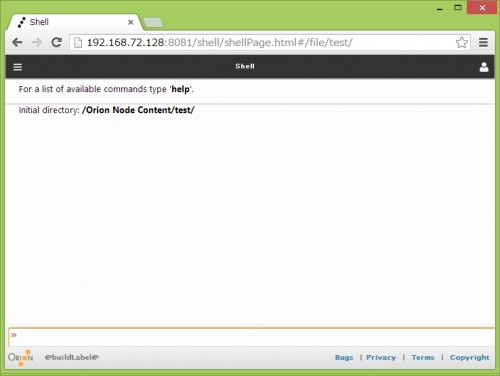
ここからからShellを選択。
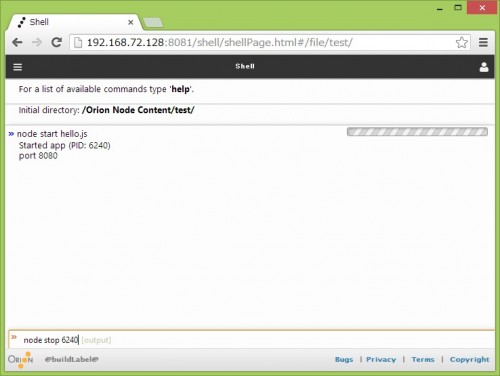
シェル画面
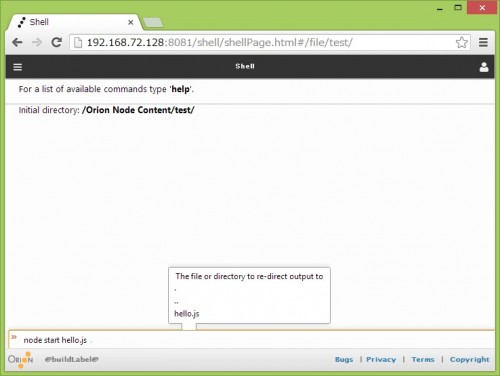
シェル画面では保管で候補を出してくれるので、候補があってればTabで確定。
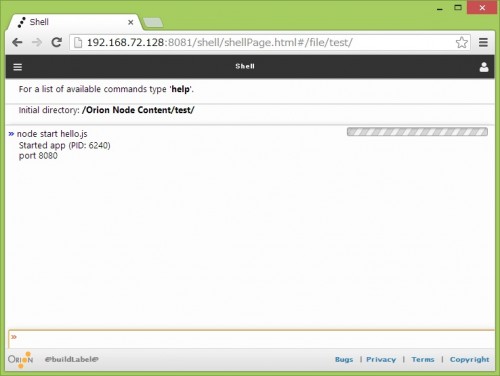
これで起動
node start hello.js

あとはhttp://hogohogo:8080でアクセス。
ちゃんと表示されました。
nodejsを止めるときはPIDを指定する。
node stop 6240